- By: Philippe LÉOST
- In: Traitement image
Narcisse Phare des Moutons Goéland
"Bord des jpeg plus net" coché



14 Ko 9 Ko 10 Ko
"Bord des jpeg plus net" décoché



11 Ko 8 Ko 8 Ko
lissage 2



11 Ko 7 Ko 7 Ko
lissage 4



10 Ko 7 Ko 7 Ko
lissage 6



9 Ko 6 Ko 6 Ko
lissage 8



9 Ko 6 Ko 6 Ko
Compression sélective objet : 60% arrière plan : 35%



Matage 990066



8 Ko 6 Ko 7 Ko (40% - 1%)
- By: Philippe LÉOST
- In: Traitement image
Penser à détramer l'image si elle provient d'un imprimeur (magazine...)
Aplatir les images avant de les envoyer à l'imprimeur.
Garder toujours une version du média de base, et des différentes versions du document
Pour les images avec des aplats, utiliser le format GIF
Pour les photos, utiliser de préférence le format JPEG
- By: Philippe LÉOST
- In: Traitement image
Compression de l'image dans Fireworks avec "supprimer les couleurs non utilisées" et "Bord des jpeg plus net" activé. Pas de lissage, ni matage, ni jpeg progressif.
Qualité
Le Narcisse des Glénan Le phare des Moutons GG le Goéland
JPG 100% 


98 Ko 85Ko 41 Ko
JPG 80% 


22 Ko 14 Ko 14 Ko
JPG 60% 


14 Ko 9 Ko 10 Ko
JPG 40% 


11 Ko 7 Ko 8 Ko
JPG 20% 


7 Ko 5 Ko 6 Ko
JPG 1% 


2 Ko 2 Ko 2 Ko
- By: Philippe LÉOST
- In: Traitement image
Les images
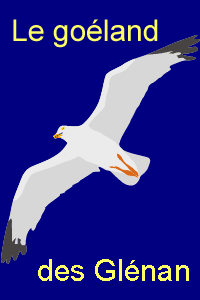
Une image vectorielle, comme celle du goéland, contenant des objets avec des plages de couleurs identiques (sans dégradé) est un bon exemple d'utilisation d'image GIF.
Les logiciels de bonne facture permettent de gérer le vectoriel, mais d'en donner une représentation bitmapée, conforme à la représentation qui en sera faite sur un écran, une fois convertie en fichier GIF. C'est le cas de l'aile à gauche où il est possible de voir les vecteurs (points et tracés rouge) mais également le dégradé de couleur (antialiasing) entre les zones d'aplats, pour permettre l'aspect lissé de l'image de gauche.
Avec les outils de dessins il est possible de corriger, de modifier et de créer des images.
Gestion des couleurs
Avec une image GIF, vous avez au maximum 256 couleurs. D'une façon générale, plus le nombre de couleurs diminue, plus le poids de l'image s'allège.
Si le logiciel essaye d'optimiser le poids des fichiers, il aura tendance à gérer des plages de couleurs identiques. Cela produit des bandes de Mach sur des photos, comme l'image ci-contre en GIF 12 couleurs (poids 6,63 Ko).
Pour améliorer la qualité, il est possible d'utiliser le tramage. Ce procédé consiste à prendre une couleur, par exemple un orange qui était retranscrit par un aplat de rouge ou un jaune, de la palette de couleurs dans la version avec bandes de mach et essayer de reconstruire le orange par l'utilisation d'une trame alternée de couleurs jaune et rouge
En utilisant un tramage sur la même image, le poids augmente de façon substantielle (10,62 Ko), mais la qualité aussi (voir la photo ci-contre) surtout dans les teintes proches (ciel).
Pour plus de détails, voir le cours sur les couleurs.
Textes et anti-crénelage
En créant un texte dans les logiciels de dessin il est possible de demander à ce que le texte soit anti-aliasé (ou anticrénelé).
C'est le cas du texte " Le goéland ", mais pas de " des Glénan ".
Sans antialiasing, le texte apparaît avec un effet d'escalier. Dans le cas contraire, un dégradé entre le texte et le fond (sur peu de pixels) permet d'avoir un effet lissé, présentant néanmoins un léger flou.
Photoshop gère en standard l'antialiasing.
Dans la fenêtre de texte de Fireworks, vérifier que l'une des 3 possibilités d'anticrénelage est activée. Ne pas confondre avec le crénage (approche entre certaines combinaisons de lettres comme le cou-ple AV)
Dans la fenêtre de texte de Paint Shop Pro, vérifier que la case à cocher " anti-alias " est bien cochée. Elle n'est effective que si l'image est en couleur 24 bits.
Si vous utilisez des textes dans un logiciel de dessin vectoriel, pensez à vectoriser le texte pour éviter les problèmes de police lors du passage à une autre plateforme. Le lissage reste identique.
Comme pour le texte, il ne faut pas trop être pointilleux sur les dessins de base car une fois bitmapés de nombreux détails disparaissent. C'est le cas de la tête d'un goéland, qui en vectoriel recèle des détails alors que la version GIF pour internet n'en présente plus de façon visible.
La transparence
Les fichiers GIF ne permettent de gérer la transparence que sur un seul niveau, ce qui n'est pas le cas des logiciels de création d'images qui, en principe, gèrent la transparence sur 256 niveaux.
Le résultat est souvent décevant, il existe plusieurs techniques pour améliorer cette transparence.
On peut citer :
Utilisation d'un fond uni de couleur proche de celui utilisé en remplacement de la transpa-rence(arrière plan...).
Création de formes n'utilisant pas l'anticrénelage pour obtenir un passage franc au transparent, malgré un crénelage possible des formes arrondies ou perpendiculaires. C'est le cas du texte ci-dessus.
Paramètrage des fihciers GIF
Avec Fireworks, la palette « Optimiser » permet de gérer l'export vers des fichiers GIF. Avec la palette Web 216 (voir le cours sur la couleur pour plus de détails), les couleurs de l'image sont modifiées et seules 40 couleurs sur les 216 sont utilisées. Poids de l'image : 3,42 Ko
Pour se rapprocher des couleurs de base, il est possible de demander à « Tramer » l'image jusqu'à 100%. Cela permet l'obtention de couleurs plus proches de l'image originale avec une augmentation du nombre de couleurs de la palette, mais provoquant une pixellisation de l'image. Poids de l'image : 7,58 Ko
Le poids augmentant sensiblement, il suffit d'augmenter la perte jusqu'à 100% pour obtenir une image de 3,20 Ko. Ce-pendant la qualité se dégrade fortement sur tous les types d'images.
L'utilisation d'une palette adaptative permet de choisir une palette ne contenant que des couleurs utilisées dans l'image. Poids de l'image : 4,95 Ko
Pour diminuer le poids à 3,23 Ko, diminuer le nombre de couleurs à 16. Le jaune du texte (palette web) reste et les principales perturbations ont lieu au niveau du bec.
Sélectionner une transparence alpha (pour une image contenant déjà une partie transparente) ou d'index (pour laquelle l'utilisation de la pipette permet de sélectionner précisément les couleurs transparentes) et demander un matage avec une couleur proche du fond. Sur les objets anti-aliasés il provoque un pourtour de la couleur de fond, qui ne sera plus visible quand il sera inséré dans la page web.
Si les réglages utilisés doivent être ap-pliqués souvent, il est intéressant d'enregistrer les paramètres qui permettent un accès rapide au paramétrage par la liste déroulante « paramètres ».
Dans le menu, vous pouvez sélectionner d'autres options, comme « Entrelacer »...
L'animation
Pour créer une animation, il faut :
soit disposer de toutes les étapes intermédiaires de l'animation,
soit disposer d'un logiciel d'interpolation qui calcule les images intermédiaires entre 2 positions prédéfinies en fonction du nombre d'images à générer.
Parfois, il est possible de traiter tous les cas dans un logiciel de dessin vectoriel, ce qui permet de considérer toutes les couches du logiciel.
Séparer tous les calques pour obtenir les différentes étapes de l'animation. Elles peuvent être les une sur les autres pour valider le positionnement des différentes parties les unes par rapport aux autres (cas du goéland) ou légèrement espacées dans l'espace (temps) pour montrer le mouvement (cas du dauphin)
Pour l'animation, il faut importer les objets vectoriels. Pensez à regrouper sur un même calque les objets qui appartiendront à une même image. Les logiciels qui permettent la gestion des Gif animés peuvent récupérer les calques et les convertir en images.
La première image est celle qui sera présente en tant que visualisation dans l'explorateur ou autre... Dans le cas du dauphin la première image est une image vide. Il serait préférable de prendre le dauphin dont les points sont visibles sur l'image ci-contre. Dans le cas d'animation circulaire cette technique n'est pas gênante, mais peut le devenir pour des animations se répétant peu de fois.
Dans le cas du dauphin, la première image est l'image ci-dessous. Il est possible de voir le timming des différentes images qui composent l'animation (plus il y a d'images, plus le poids du Gif sera lourd). L'image 11 dure plus longtemps (1 seconde) car c'est une image vide, sans dauphin, et la lecture de l'animation est en boucle continue.
Pour améliorer la sortie et l'entrée du dauphin dans l'eau, il est possible d'ajouter un calque supplémentaire qui sera sur toutes les images et dans lequel il faut mettre une forme de même couleur que le fond pour montrer la pénétration dans l'eau.
Au final, un Gif animé de moins de 9 Ko.
Pour voir le résultat du dauphin et du goéland, regarder la version en ligne du cours car, sur une version imprimée (imprimable), c'est moins flagrant ;-)
Il est possible de créer des animations simples directement dans les logiciels de traitement d'images. Comme exemple la carte de Bretagne servant à localiser l'archipel des Glénan.
Sur la carte de Bretagne (au format Gif), il faut ajouter un texte sur les Glénan ainsi qu'un rond (sans remplissage et avec un bord antialiasé ou adouci de 3 pixels) pour permettre la localisation (si possi-ble un objet par calque).
Activer le menu « Fenêtre – Images », Cliquer sur le menu déroulant de image et choisir « Dupliquer l'image... », car la deuxième image sera proche de la première. Dupliquer l'image 1 fois après l'image active.
Faire les modifications sur l'image 2 en changeant la couleur du cercle et du texte des Glénan.
Dans la fenêtre « Images », mettre 100 sur l'image 1 et 50 sur l'image 2 (temps exprimé en centième de seconde). Ne pas oublier de mettre « En continu » pour que l'image boucle indéfiniment.
Dans la fenêtre « Optimiser », demander du GIF animé avec 16 couleurs adaptatives et exporter l'animation.
Pour voir le résultat, regarder la version en ligne du site.
- By: Philippe LÉOST
- In: Traitement image
Dès la photo scannée, plusieurs opérations sont nécessaires avant son incorporation dans une page web. 2 étapes principales peuvent être notées :
- Redimensionner
- Compression
Ces 2 étapes sont décrites à partir des logiciels Photoshop, Firework. Des différences peuvent exister d'une version de logiciel à l'autre, ainsi que pour d'autres logiciels, mais la logique reste identique.
Le traitement chromatique et l'ajout d'effets ne sont pas traités ici.
Redimensionner
Il est important de redimensionner l'image en pixels à la taille qu'elle aura dans le site pour éviter d'ob-tenir une image trop grande, donc trop lourde à charger. Cette technique permet aussi d'atténuer des effets apliqués à l'image originale.
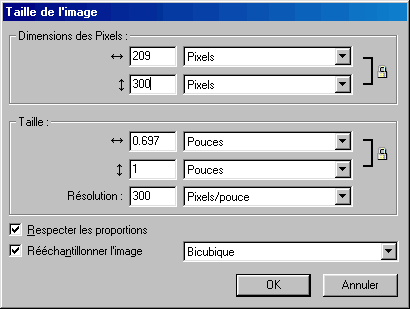
Photoshop : menu « Image -Taille de l'image... »
Fireworks : menu « Modification - Taille de l'image... »

Sélectionner la hauteur ou la largueur de l'image. Si la case à cocher « Conserver les proportions » est cochée, l'autre dimension sera automatiquement ajustée.
Compression
Avec le format JPEG, les principaux paramètres de compression sont :
- Le taux de compression
- Optimisation
- Progressif
Des différences notables existent entre les logiciels. Les outils les plus performants pour un traitement de l'image sur Internet sont Macromedia Fireworks et Adobe ImageReady. Avec le logiciel que vous utilisez vous pouvez suivre les conseils ci-dessous pour optimiser vos images pour Internet, en fonc-tion des caractéristiques du logiciel.
Taux de compression
Le taux de compression (de 1 à 99 dans Paint Shop Pro) est inversement proportionnel à la qualité. La qualité est comprise entre 0 et 12 dans Photoshop et 1 à 99 dans Fireworks.
Pour des images acceptables dans Fireworks, la qualité doit être comprise entre 60% et 80%. Si la compression est inférieure à 50%, elle est trop visible. Au-dessus de 80%, le gain de poids de l'image ne se justifie pas par rapport à l'augmentation de la qualité (voir comparatif de taux de compression).
Optimisation
Plusieurs facteurs d'optimisation sont possibles en fonction du logiciel que vous utilisez.
Avec la plupart des logiciels vous sélectionnez la taille à atteindre et le logiciel gère au mieux les pa-ramètres à sa disposition pour obtenir une image du poids souhaité.
Photoshop
 Menu « Fichier - Enregistrer une copie... ».
Menu « Fichier - Enregistrer une copie... ».
Dans la liste déroulante « Enregistrer sous » de la boîte de dialogue, choisir JPEG et donner un nom au fichier à enregistrer.
Dans les Options JPEG, il est possible de choisir le format « de base » (format de jpeg classique), de base optimisé (uniquement disponible pour les versions récentes de navigateur) qui permet de diminuer légèrement le poids des fichiers.
Le format « progressif optimisé » permet d'obtenir une image qui s'affichera par passages successifs de l'image (entre 3 et 5 passages). Cette fonctionnalité n'est pas gérée par tous les navigateurs.
Une autre option consiste à utiliser le menu « Fichier - Enregistrer pour le Web » ou ImageReady suivant la version de PhotoShop utilisée.
Les paramètres supplémentaires sont :
Atténuation ou Estomper (correspondant au lissage dans Fireworks)
Détourage (correspondant au matage dans Fireworks)
Paint Shop Pro
Choisir le menu « Fichier - Enregistrer sous... ». Sélectionner le type « JPG - JPEG – JFIF ».
Vous pouvez demander un codage standard ou progressif.
Cliquer sur le bouton « Options... » pour sélectionner le taux de compression utilisé (pour plus d'in-formation, voir le tableau comparatif des taux de compression)
Fireworks

Afficher la fenêtre « Optimiser », sélectionner le type Jpeg et la qualité.
il est possible de choisir :
- Lissage (utilisé au niveau 2 dans le paramètre « JPEG - Fichier réduit »). Il améliore la qualité des images trop compressées, mais ajoute du flou.
- Matage, surtout utilisé pour les dessins vectoriels qui ont un fond transparent.

D'autres options sont disponibles par le menu (triangle orienté vers la droite et qui se situe à droite de la fenêtre flottante). Il est possible de choisir :
- « Supprimer les couleurs non utilisées ». Cette option réduit sensiblement la taille du fichier (fonction de la nature et de la taille de l'image).
- JPEG progressive » permet un affichage en plusieurs passages.
- « Bords des JPEG plus nets » permet de mieux voir les textes et les passages entre des zones fortement contrastées.
- Avec la version 4, il est possible de définir des zones, puis dans le menu « modification - JPEG sélectif - Sauver la sélection comme masque JPEG » de valider ces zones et de traiter différemment le taux de compression pour la zone sélectionnée par rapport au reste de l'image.
Progressif
Les fichiers « Jpeg progressifs » acceptent l'entrelacement (l'image s'affiche en blocs qui deviennent de plus en plus nets comme pour le Gif).
Seuls les navigateurs de classe 4 (globalement) ou supérieurs acceptent le GIF progressif, mais la majorité des navigateurs sont de ce type (vérifier les accès à votre site pour en avoir confirmation).
Comparatif des taux de compresion
Comparatif des taux de compression entre Photoshop, Fireworks et Paint Shop Pro.
| Photoshop Qualité | Fireworks Qualité |
| 12 | 99 |
| 11 | 97 |
| 10 | 95 |
| 9 | 92 |
| 8 | 89 |
| 7 | 86 |
| 6 | 84 |
| 5 | 82 |
| 4 | 78 |
| 3 | 73 |
| 2 | 63 |
| 1 | 52 |
| 0 | 46 |
| Paint Shop Pro Taux de compression | Fireworks Qualité |
| 99 | 6 |
| 95 | 8 |
| 90 | 12 |
| 85 | 16 |
| 80 | 20 |
| 75 | 25 |
| 70 | 30 |
| 65 | 35 |
| 60 | 40 |
| 55 | 45 |
| 50 | 50 |
| 45 | 55 |
| 40 | 60 |
| 35 | 65 |
| 30 | 70 |
| 25 | 75 |
| 20 | 80 |
| 15 | 85 |
| 10 | 90 |
| 5 | 95 |
| 1 | 99 |
- By: Philippe LÉOST
- In: Traitement image
Vecteurs versus Bitmap
Il existe 2 types d'images : les images bitmap et les images vectorielles.
Les images bitmap sont constituées d'une matrice de points (ou pixels). C'est le cas des photos scan-nées ou récupérées avec un appareil photo numérique. En zoomant sur une photo, on voit qu'elle est constituée de points et que chaque point a une couleur unique, choisie dans une palette de couleurs.

![]()
![]()
 Les images vectorielles sont constituées de vecteurs. La courbe ci-dessous est obtenue avec uni-quement 5 points. En plus de chaque point de la courbe, il existe au maximum 2 tangentes à ce point (4, 1, 5). Les tangentes à ce point peuvent être asymétriques (point 2), ou avoir des tangentes non parallèles (point 3).
Les images vectorielles sont constituées de vecteurs. La courbe ci-dessous est obtenue avec uni-quement 5 points. En plus de chaque point de la courbe, il existe au maximum 2 tangentes à ce point (4, 1, 5). Les tangentes à ce point peuvent être asymétriques (point 2), ou avoir des tangentes non parallèles (point 3).
En prenant la lettre A avec la police Times New Roman (ou équivalent) en taille 12, elle peut être re-présentée sous la forme ci contre, qui n'est pas en adéquation avec sa représentation vectorielle.
En augmentant la taille du caractère par 2, on n'obtient pas un caractère de base doublé, mais une nouvelle reformulation du caractère de base en tenant compte de son enveloppe vectorielle.
Un objet vectoriel dont on double la taille n'augmente pas de poids.
Les puristes de la typographie pondèreront ces remarques par les hints...
Les formats Bitmap
Il existe de nombreux formats d'images Bitmap, qui peuvent permettre un stockage optimiser. Pour éviter toute déperdition d'information, sauvegarder les fichiers natifs dans un format ne présentant pas de perte.
Parmi ces formats, disponibles :
TIFF (Tagged Image File Format)
Reconnu par la plupart des applications et des plateformes. Il permet un stockage de l'information de 2 à 16 millions de couleurs et peut gérer 256 niveaux de transparence. Une compression sans perte d'information est possible (LZW).
PSD
Format natif d'Adobe Photoshop. Il permet, entre autre, la gestion des calques.
EPS (Encapsulated PostScript)
Utilisant le langage de description de caractères PostScipt.
Permet l'échange, avec l'imprimeur, de fichiers bitmap ou vectoriels.
PNG (Portable Network Graphics)
Format utilisable sur Internet (avec des réserves). Il est utilisé en stockage natif par Macromedia Fi-reworks incluant calques, objets vectoriels... Attention, les fichiers natifs de Fireworks ne sont pas des fichiers pour Internet, il faut choisir une optimisation de l'image et l'exporter.
JPEG (Joint Photographic Experts Group)
L'un des formats de prédilection pour les photos sur Internet. Une compression avec perte paramé-trable permet de gérer le poids final du fichier. Stockage en 16 millions de couleurs sans transpa-rence.
GIF (Graphics Interchange Format) développé par Compuserve.
Format idéal pour stocker sur Internet les images comportant des aplats (plage de couleurs unies). Stockage de 2 à 256 couleurs utilisant la compression sans perte LZW. Possibilité de gérer la trans-parence sur 1 bit (transparente ou non). La version 89a permet l'animation et l'entrelacement des images.
Les formats vectoriels
AI (Adobe Ilustrator)
Format utilisé dans les agences de communication.
FH? (Macromedia FreeHand suivi du numéro de version).
Format utilisé plutôt pour le packaging.
CDR (CorelDraw)
Existe maintenant dans les environnements Mac et PC.
EMF et WMF (Windows MetaFile et Enhanced MetaFile).
Les cliparts de la bibliothèque Microsoft.
Choix du format
Pour un échange avec l'imprimeur, le meilleur choix est souvent un fichier EPS en CMJN. Si votre logiciel ne permet pas cet enregistrement, préférer le format TIF (sous réserve d'être en 300 dpi) pour les images et RTF pour le texte.
En cas de changement de plateforme, il est préférable de vectoriser le texte pour éviter les problèmes de reconnaissance de caractères.
L'image contenant plusieurs calques doit être aplatie (1 seul calque) pour diminuer son poids et limiter les problèmes de transfert. Si l'image doit être intégrée dans un site, l'aplatissement n'est pas néces-saire car il permet, au contraire, une meilleure gestion des objets et des animations éventuelles.
Dans un site Internet peu de formats d'images peuvent être inclus, et parmi eux principalement les formats bitmap :
- Les fichiers JPEG (ou JPG) qui sont souvent utilisés pour les photos
- Les fichiers GIF s'utilisent pour les images avec beaucoup d'aplats (surface de couleur identique) comme les logos, cartes... les images animées et les images nécessitant de la transparence.
Il est aussi possible d'utiliser d'autres formats plus ou moins contraignants :
- SWF format originaire de Macromedia Flash, nécessitant un plug-in très largement répandu.
- Les fichiers PNG qui, même en gérant la transparence sur 8 bits (au plus) normalement, n'est pas reconnu par IE (même IE6) du moins pour la transparence 8 bits.
- JPEG2000 avec ses problèmes de coût de licence et de non compatibilité.
- SVG format originaire de Adobe intégrant le XML et nécessitant un plug-in...
Utiliser donc de préférence les formats JPEG et GIF ; éventuellement le SWF si vous possédez des connaissances en HTML ou si vous avez Macromedia Studio.
Pour les autres formats que vous utilisez : PSD, TIFF, BMP, WMF, EMF, PICT... faites une croix des-sus si vous voulez être vu en dehors de votre ordinateur (et encore !) en plus du problème de poids que pose bon nombre de ces formats.
Exemple de fichier GIF et JPEG ayant le même poids (à moins de 8 % près)
Remarques
Fichier GIF
Fichier JPEG
Avec des aplats, le choix du fichier GIF (ici 32 couleurs) est plus judicieux que le JPEG avec une qualité de 37% (tubu-lure autour du texte et des li-gnes de rupture...)
fichier GIF fichier JPEG


Dans le cadre des photos
Le choix du JPEG est préféra-ble. Dans le cas du GIF appari-tion de problèmes de type : bande de mach, tramage (pixel-lisation)...
fichier GIF fichier JPEG


- By: Philippe LÉOST
- In: Traitement image
Les effets ne sont pas toujours à appliquer sur toute l'image, mais parfois seulement sur une partie de celle-ci. Il existe plusieurs outils disponibles avec tout bon logiciel de traitement de l'image, comme la baguette magique et le lasso. D'autres comme les masques, la plume avec les tracés, ne se trouvent que dans les logiciels haut de gamme et ne sont pas traités ici, bien que d'une pratique courante en agence de pré-presse.
Utiliser l'image PL_Narcisse.jpg pour réaliser l'exercice sur le lasso et l'image PL_Mouton.jpg pour l'exercice sur la baguette magique.
Le lasso
Les formes de sélection permettent de définir rectangle, ellipse et bande de 1 pixel avec leurs dérivés mais, exceptées pour des formes géométriques, elles ont peu d'intérêt. Le lasso existe au maximum sous 3 formes : standard, polygonal (pratique pour les formes géométri-ques) et magnétique (pour les zones à fort différentiel).
Le lasso existe au maximum sous 3 formes : standard, polygonal (pratique pour les formes géométri-ques) et magnétique (pour les zones à fort différentiel).
Plusieurs paramètres sont disponibles pour le lasso.

 Le premier concerne le contour progressif, défini en pixels.
Le premier concerne le contour progressif, défini en pixels.
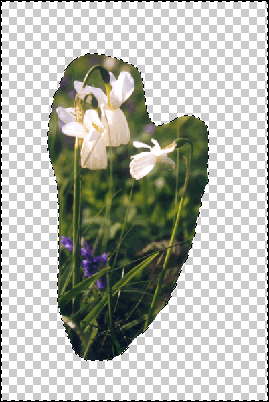
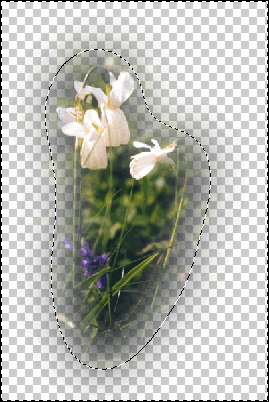
Une sélection ayant un contour progressif proche de 0 aura son contour proche (au pixel près) de la sélection de base. Plus le contour progressif sera important, plus la sélection sera arrondie et lissée. Une inversion de la sélection et une suppression de la forme permet d'obtenir l'image de gauche avec un contour à 0 et l'image de droite avec un contour à 30.
Le fond à damier dans tous les logiciels de dessin professionnel bitmap indique la transparence.
Il est rare qu'une sélection soit satisfaisante du premier tracé. Il est possible de modifier la sélection pour la faire coller au mieux à celle voulue.
 Utiliser la touche Shift (majuscule temporaire) pour rajouter à la sélection.
Utiliser la touche Shift (majuscule temporaire) pour rajouter à la sélection.
La touche Alt permet de soustraire à la sélection.
 L'appui combiné sur les touches Shift et Alt permet de produire l'intersection entre la forme existante et la forme rajoutée.
L'appui combiné sur les touches Shift et Alt permet de produire l'intersection entre la forme existante et la forme rajoutée.
Des icônes équivalentes sont disponibles dans la barre d'options.![]()
Dans PhotoShop et Fireworks, le menu Sélection permet de multiples transformations de la sélection, parmi lesquelles :
- Intervertir ou inverser la sélection
- Généraliser ou Sélectionner couleurs similaires
D'autres options permettent de lisser, diminuer, agrandir... la sélection.
La baguette magique
Pour sélectionner une plage de couleurs similaires et bien délimitées, la baguette magique peut faire son effet.
Cliquer sur la baguette magique, puis sur une partie de l'image et les couleurs proches de celle cliquée seront sélectionnées.
Le paramètre principal de la baguette magique est la tolérance. Plus elle est élevée, plus les couleurs éloignées de la couleur cliquée seront retenues dans la sélection.

De façon identique au lasso, il est possible d'utiliser la touche Shift (pour ajouter une sélection), Alt (pour enlever une sélection) et Shift-Alt pour une intersection de sélection (cette dernière combinaison est d'un maniement délicat).
Il est possible de combiner des sélections au lasso et à la baguette magique pour obtenir la sélection souhaitée.
Dans cet exemple une tolérance à 75 avec un clic dans une zone bleue du ciel provoque cette sélec-tion, alors qu'un clic dans le ciel blanc à gauche empêche la sélection du ciel trop bleu et à droite pro-voque la sélection du toit. Une inversion de la sélection permet d'avoir tout, sauf le ciel. Appliquer des filtres sur la sélection.
Le tampon
Le tampon (appelé aussi pinceau à cloner), permet de dupliquer de l'information d'un endroit à un autre, par petites touches. Les paramètres principaux du tampon sont la forme (taille, dessin ou texture, netteté des bords...), le mode d'application (normal étant le plus facile à comprendre), l'opacité (de 1% à 100%)... Pour utiliser le tampon : cliquer sur l'icône, puis sur la zone de l'information à cloner en appuyant sur la touche Alt (clic droit avec certains logiciels) pour définir la zone (l'icône est un tampon, un viseur ou équivalent).
Pour utiliser le tampon : cliquer sur l'icône, puis sur la zone de l'information à cloner en appuyant sur la touche Alt (clic droit avec certains logiciels) pour définir la zone (l'icône est un tampon, un viseur ou équivalent). Ensuite, se déplacer sur la zone de destination et cliquer, rester cliquer en déplaçant la souris pour dupliquer l'information. La croix indique la zone qui est copiée, alors que le rond indique la zone où est collée l'information. Recommencer l'opération plusieurs fois pour reprendre les repères de la zone à cloner.
Ensuite, se déplacer sur la zone de destination et cliquer, rester cliquer en déplaçant la souris pour dupliquer l'information. La croix indique la zone qui est copiée, alors que le rond indique la zone où est collée l'information. Recommencer l'opération plusieurs fois pour reprendre les repères de la zone à cloner.
Il est possible de cloner une information d'une image sur une autre image.
Exemple 1 : Augmentation de la densité de la Jacinthe des bois pour renforcer l'impression de concurrence avec le narcisse


Exemple 2 : étude d'impact de destruction de l'amer de Fort Cigogne sur l'environnement des îles (une hérésie car il sert d'amer aux pécheurs).


- By: Philippe LÉOST
- In: Traitement image
Quelle que soit la méthode de numérisation de l'image, il y a souvent des réglages à effectuer pour l'optimiser. Les quelques indications dispensées ci-dessous ne font pas le tour de la question (loin de là) mais ont pour but de donner quelques idées pour améliorer l'image sans perdre néanmoins trop de temps.
Les améliorations ci-dessous peuvent être apportées à l'ensemble de l'image ou seulement à une partie de celle-ci en fonction de la photo initiale (voir la partie relative à la sélection).Comme en toute chose, les techniques sont à employer en dosant les effets pour ne pas rendre trop évident le traite-ment effectué sur l'image (à moins qu'il soit volontaire). Les effets peuvent dans la majorité des cas être portés sur l'ensemble ou sur une couche spécifique (3 en RVB, 4 en CMJN). Dans tous les cas, il est préférable de travailler avec une taille d'image (ou une résolution) supérieure à celle de l'image finale, ce qui permet de lisser certains effets obtenus sur les photos. Utiliser l'image PL_loch.jpg pour réaliser l'exercice.
L'exemple traité est une photo scannée montrant la tour de l'usine à soude depuis le lac du Loc'h (avec l'aimable autorisation de Gwen-Aël Bolloré pour aller sur son île).
Les menus (et éventuellement les raccourcis) des logiciels ne sont donnés que pour les logiciels Adobe Photoshop et Macromedia Fireworks. Pour les autres logiciels se référer à la documentation papier ou en ligne.
Avec de nombreux logiciels de dessin, il est possible de régler le niveau (appelé parfois histogramme) de l'image. Les couleurs doivent se répartir des teintes claires aux teintes foncées, avec plus ou moins de hauteur de l'histogramme en fonction du sujet et de la numérisation.
Niveaux
Dans cet exemple, les couleurs foncées ne sont pas présentes (l'image est un peu terne). Le fait de déplacer le curseur noir au début de la courbe permet d'étaler les couleurs de façon à ce que les cou-leurs foncées soient présentes sur l'image.
Celle-ci est moins terne, mais le bas du ciel magenta est, de fait, plus soutenu (le tirage papier de la photo est comme cela).




En regardant la courbe de l'image traitée, elle s'étale du clair au foncé avec des hachures liées à l'étirement de la courbe. Pour palier à ce défaut dans la courbe, il suffit de diminuer la taille de l'image (ou de la résolution) avec un rééchantillonnage bilinéaire ou bicubique.
Photoshop : menu « Image – Réglages – Niveaux... » (Crtl – L)
Fireworks : menu « Filtres – Régler la couleur – Niveaux... »
Courbes
La courbe de correction gamma permet de modifier les couleurs dans les teintes moyennes, de façon à en faire ressortir les détails.
Au départ la courbe est une droite avec en abscisse l'image en entrée et en ordonné l'image en sortie.
Un point gris moyen (au milieu sur l'axe des X) aura comme transformé un point gris moyen (au milieu sur l'axe des Y). En déplaçant la courbe vers le haut le gris moyen en entrée aura en sortie un gris plus clair (plus haut sur l'axe des Y), tout en maintenant l'échelle des couleurs du blanc au noir. L'effet produit est un éclaircissement global des couleurs dans les teintes moyennes.
A l'inverse, le fait de déplacer la courbe dans la partie inférieure provoque un décalage des teintes moyennes vers le sombre.




 Certain logiciels n'utilisent pas la courbe à proprement parler, mais uniquement un facteur de correction. La courbe normale est à 1. Entre 0 et 1, les teintes moyennes se décalent vers les couleurs foncées. Au dessus de 1, elles s'éclaircissent. Faire varier la correction gamma entre 0,8 et 2,0 maximum.
Certain logiciels n'utilisent pas la courbe à proprement parler, mais uniquement un facteur de correction. La courbe normale est à 1. Entre 0 et 1, les teintes moyennes se décalent vers les couleurs foncées. Au dessus de 1, elles s'éclaircissent. Faire varier la correction gamma entre 0,8 et 2,0 maximum.
Photoshop : menu « Image – Réglages – Courbes... » (Crtl – M)
Fireworks : menu « Filtres – Régler la couleur – Courbes ... »
Colorimétrie
Certains logiciels (tel Photoshop) permettent de modifier les couleurs, alors que pour d'autres il ne sera possible que de jouer sur les canaux.
Plusieurs sous-menus sont disponibles dans Photoshop pour modifier les couleurs depuis le menu « Image – Réglages », parmi lesquels :
Variantes... les effets restent pendant la cession PhotoShop et il peut être utile de cliquer sur « page d'origine » pour réinitialiser le paramétrage.
Mélangeur de couche permet de modifier rapidement une teinte dans une des 3 ou 4 couleurs de base.
Correction sélective qui permet, pour les 9 couleurs de base d'effectuer des modifications au niveau CMJN (plus fin que le mélangeur de couche)...
Sans oublier les classiques teinte/saturation et lumière/contraste.
Ces effets sont à appliquer en fonction de l'effet final voulu sur l'image.
Dans l'image finale du Loc'h, les effets ont un peu été forcés, mais sont à comparer avec l'image de départ.


- By: Philippe LÉOST
- In: Traitement image
Actuellement, les 2 principales possibilités pour numériser des images sont le scanner et l'appareil photo numérique. Il existe d'autres systèmes en passant par votre photographe qui pourra transposer vos négatifs sur un CD Rom suivant différents formats, dont le format propriétaire PCD (Kodak). Le format PCD stocke l'image en plusieurs résolutions (de la vignette à une version flashable chez l'imprimeur).
Le Scanner
Principes
Actuellement il n'existe quasiment plus que des scanners à plat. Le document est scanné en étant posé à plat sur l'appareil. Auparavant, on utilisait les scanners à main qui ont totalement disparus et dont leurs plus proches cousins sont les douchettes « lecteur code barre » des magasins. Il existe aussi d'autres scanners, comme les scanners à tambour... utilisés par les professionnels de l'image.
Le scanner à plat fonctionne de la même façon que la partie haute d'un photocopieur. Une rampe de capteurs dit CCD permet de récupérer une ligne d'information et pour récupérer une surface, un sys-tème mécanique d'entraînement permet le déplacement de la rampe. Cette technique explique que la résolution en hauteur et en largeur puisse être différente sur certains modèles.
Les capteurs du scanner ont besoin de récupérer une information lumineuse et si possible de façon indépendante de l'environnement de l'utilisateur. Pour cela, une lampe est disposée sur la rampe et éclaire le sujet puis par réflexion renvoie l'information lumineuse au capteur.
Dans le cas d'objets transparents, il n'y a pas de réflexion sur l'objet (ou du moins pas suffisamment). Il faut donc disposer d'un système permettant d'éclairer l'objet par derrière. Sur certains scanners, un module peut se connecter ultérieurement. Sur d'autres modèles, cela fait partie intégrante de l'appareil.
Il existe 3 types de connexions principales pour les scanners :
- Port parallèle : souvent utilisé pour connecter une imprimante. Éviter ces modèles car les nou-veaux ordinateurs ne disposent pas toujours de ce type de connexion.
- SCSI : souvent destiné aux scanners haut de gamme, nécessite une carte SCSI (qui n'est pas toujours livrée avec le scanner). A préconiser pour les professionnels ou ceux disposant déjà d'une carte SCSI (comme les vieux Mac).
- USB : la connexion à privilégier actuellement en terme de pérennité. Un point négatif toutefois, si trop d'appareils (jusqu'à 127 possibles) sont connectés, il y a une dégradation des temps de ré-ponse.
L'offre logicielle des scanners varie fortement en fonction des constructeurs, des modèles, du prix et du temps. Il est néanmoins possible de distinguer plusieurs catégories de logiciels :
- Drivers Twain : ils font le lien entre le scanner et le système d'exploitation, ce qui permet ainsi à différents logiciels de récupérer le contenu de la scanérisation (fonction créée par Adobe Pho-toShop sur Mac).
- Logiciel de traitement de l'image qui permet plus ou moins de traitement, en fonction du logiciel lui-même. Ne vous attendez pas à posséder Adobe Photoshop avec un scanner à moins de 100 €, mais votre logiciel de dessin sait utiliser le driver Twain de votre scanner pour récupérer les images.
- Logiciel d'OCR (Reconnaissance Optique de Caractères) permet de scanner un texte et de le traiter pour obtenir un résultat comparable à un texte tapé à l'ordinateur avec votre traitement de texte.
- Logiciels d'archivage documentaire
L'interface twain
Avant de scanner une image, il est souhaitable de déterminer l'utilisation de cette image : Prépresse, Internet, fond d'écran... et les contraintes du média de visualisation de cette image.
Si l'image est prévue pour plusieurs destinations, il faut la scanner avec une résolution optimale. La résolution en prépresse est souvent de 300 dpi.
Il existe une méthodologie pour scanner une image (avec certains scanners, une ou plusieurs de ces opérations sont automatiques) :
- Lancement de l'interface Twain (souvent depuis un logiciel de dessin)
- Réalisation d'un pré-scan permettant de voir l'information disponible dans le scanner. Suivant les drivers Twain, cette opération a pour nom : prévisualisation, cadrage, aperçu...
- Sélection de la zone utile à scanner. Il n'est pas forcement utile de récupérer toute l'image.
- Choix de la résolution du scanner (voir chapitre suivant)
- Modification des paramètres du scanner : courbe tonale (il est possible d'effectuer cette opéra-tion dans le logiciel de dessin), détramage (si la photo vient d'un magazine...)...
- Scanérisation. Suivant le scanner, elle peut porter d'autres noms : Numériser, Acquérir...
L'image est maintenant disponible dans le logiciel de dessin ou stockée sur le disque dur.
Choix de la résolution
Si l'image sera utilisée chez un imprimeur, 300 dpi est certainement le bon choix.
C'est plus délicat pour une image à mettre sur Internet. On note souvent dans des ouvrages que la résolution doit être de 72 dpi (cas des graphistes travaillant uniquement sur Mac).
La question intéressante relative à Internet est de définir la taille de son image, non pas en cm (ou en pouces), mais en pixels. Cette notion est difficile à appréhender, y compris pour les graphistes de prépresse.
Elle implique aussi de connaître la taille de l'écran de l'internaute. Les tailles d'écran les plus couran-tes sont 640 x 480 ; 800 x 600 ; 1024 x 768 ; 1200 x 1024 ; 1600 x 1200, sans tenir compte des for-mats TV, Wap... et ceci de façon indépendante (plus ou moins) de la taille de l'écran en pouces (12, 15, 17, 19, 21 pouces...).
L'écran de l'internaute moyen (s'il existe) est entre 800 x 600 et 1024 x 768, avec une tendance à tendre vers une augmentation de la taille.
Une photo de 10 par 15 cm (format arrondi pour les besoins de la démonstration) qui doit être scan-née pour être mise sur Internet, le sera avec une résolution appelée DPI (Dot Per Inch. ppp : Points par pouce) qui correspond au nombre de prélèvement que fait le scanner sur une longueur d'un pouce (2,54 cm).
Avec une résolution de 100 dpi, notre photo qui fait 15 x 10 cm (soit environ 6 x 4 pouces) scannée aura une taille de 600 x 400 pixels (15 cm / 2,54 cm/pouces x 100 dpi = 600 dots ou pixels). Le nom-bre total de points composant l'image est de 240 000 pixels.
Si la résolution est de 200 dpi, la taille de l'image sera de 1200 x 800, soit 960 000 pixels.
L'image étant une surface, si elle n'est pas compressée, son poids augmente en fonction du carré du facteur d'agrandissement de la résolution.
Si l'image doit être mise sur Internet, une taille de 300 pixels de large est suffisante, soit une résolu-tion de 50 dpi. Si l'image doit subir des transformations, il est utile de scanner avec une résolution supérieure et de faire la réduction de taille avant l'export vers internet.
Attention, si l'interface Twain de votre scanner n'est pas très précise, vous n'êtes pas assuré de ne prendre que l'image. Comme il est plus facile de couper une partie de l'image que de recréer les par-ties coupées, il est préférable de faire une sélection un peu plus grande et de choisir une résolution supérieure, quitte à découper et ré-échantilloner l'image dans le logiciel de dessin avant sa mise en ligne.
Une taille moyenne sur Internet se situe aux alentours de 300 x 200 pixels pour un poids inférieur à 20Ko.
Détramage
 Si l'image provient d'un document fourni par un imprimeur : magazine, affiche, carte postale comme c'est le cas ici (Carte postale YCA Quimper N°9758)..., une trame apparaîtra comme ci-contre si votre scanner ne sait pas détramer.
Si l'image provient d'un document fourni par un imprimeur : magazine, affiche, carte postale comme c'est le cas ici (Carte postale YCA Quimper N°9758)..., une trame apparaîtra comme ci-contre si votre scanner ne sait pas détramer.
Ce moirage est variable en fonction de la trame de l'imprimeur (150 dpi dans les conditions les plus standards) et de la résolution choisie.
Si votre scanner ne possède pas de détramage, vous pouvez réaliser l'opération de façon manuelle.
- Scanner à une résolution supérieure à celle de destination (400 dpi).
- Appliquer un flou gaussien avec un rayon entre 1 et 1,4.
- Rééchantilloner votre image à la résolution souhaitée (300 dpi)

Interface de scanners
D'autres paramètres sont disponibles sur certains scanners :
- Type d'original : opaque, transparent, négatif...
- Type d'image : trait ou texte (2 couleurs NB pour l'OCR), niveau de gris (256 niveaux de gris pour les photos Noir et Blanc), couleur (RVB ou CMJN, même si les scanners ne traitent physique-ment que le RVB), Document ou magazine (pouvant impliquer un détramage automatique)
- Profondeur des couleurs (8, 10 ou 12 bits par couleur). Vérifier au préalable que votre logiciel de dessin sait traiter les images de plus de 8 bits / couleur.
- Résolution, notée en dpi ou ppp
- Echelle ou facteur d'agrandissement (pour imprimer un timbre poste en A4, en 300 dpi, l'échelle doit être à 1200%, sous réserve que la résolution optique du scanner suive...)
- Netteté variable ou en case à cocher, permettant de « durcir » l'image. Utile si l'image doit être sous échantillonnée pour Internet.
- Courbe tonale ou correction gamma pour améliorer les rendus dans les teintes moyennes
- Correction chromatique pour compenser un décalage du scanner ou créer des effets spéciaux.
Epson

HP

Agfa Fotolook

Interface TwainA3 professionnelle sur MAC

Appareil photo numérique
Principe
L'appareil photo numérique, comme le scanner, dispose de capteurs qui vont numériser ce que voit l'objectif, puis le stocker dans une mémoire. Il existe différents types de mémoire en fonction des mar-ques et surtout des capacités de stockage.
La taille maximale de la photo sera fonction de la résolution qui est donnée en Mégapixels (million de pixels). Comme l'image est une surface et qu'une photo est rectangulaire, un appareil de 3 Méga-pixels donnera une photo d'environ 2048 x 1536 pixels, à comparer avec la taille de l'écran. C'est énorme, mais avec une résolution de 300 dpi pour envoyer à un imprimeur, cela fait 17,5 x 13 cm. Imprimée en A4, on obtient une résolution de 175 dpi, ce qui est suffisant pour une imprimante photo réaliste.
Stockage
Une image de 3,3 mégapixels pèsera, non compressée, 10 Mo (3,3 Megapixels x 3 octets/pixel) mais grâce à la compression mise en œuvre dans les appareils photo, elle devrait faire 1,3 Mo au maxi-mum. Une barrette de mémoire de 8 Mo permet de stocker 5 photos dans ces conditions. Pour palier à ces problèmes de capacité, des résolutions inférieures sont disponibles. A titre d'exemple, une pho-to stockée à la moitié de la résolution précédente (1024 x 768 qui est une des tailles d'écran que l'on rencontre de plus en plus) permettra, avec la même barrette de mémoire, le stockage de 24 photos et une résolution de 640 x 480 (« taille d'affichage » des écrans VGA 14 pouces) permettrait, avec une compression un peu plus forte, le stockage de 150 photos d'une taille de 5,4 x 4 cm pour un impri-meur.
Si vous n'avez pas de problème pour transférer les photos vers un poste d'accueil, opter pour la réso-lution maximale, sinon il faut faire des compromis. Aux Glénan, j'ai toujours un numérique et un ordi-nateur portable pour décharger les photos et recommencer.
Transfert
Les appareils photos numériques sont livrés avec un système de transfert qui permet de récupérer les informations en provenance de l'appareil. Les principaux types sont :
- Câble série : désuet et très lent
- Câble USB : courrant, mais un peu lent
- Carte de transfert connectée en USB ou en carte PCMCIA (pour portable), plus rapide, mais d'un coût supplémentaire. Certaines cartes sont multistandards, permettant la lecture des différents types de barrettes.
Si l'appareil est sous tension lors du transfert cela diminue son autonomie électrique, parfois de façon importante. Il faut toujours prévoir un jeu de piles (ou de batterie) supplémentaires pour ne pas être obligé d'interrompre la séance photo. Sur certains appareils, il est possible de désactiver l'écran à cristaux liquide pour augmenter la durée de vie des batteries (sous réserve de disposer d'un système de visée classique).
- By: Philippe LÉOST
- In: Traitement image
Ce cours a pour but d’apporter une aide aux personnes ayant suivi une formation (entreprises, étudiants…) pour retrouver facilement ses repères. Si vous n’avez jamais suivi de formation et que vous l’envisagez, vous pouvez me contacter : en tant qu’organisme de formation, une convention de formation peut être établie ce qui vous permet une prise en charge par votre FAF (Fond d’Aide à la Formation).
Les parties théoriques sont omises pour ne garder que la partie ludique de la création d’images.
Néanmoins, si vous souhaitez traiter rapidement des images à partir d’un exemple, pourquoi pas les Glénan, vous trouverez peut-être votre bonheur. De toute façon, en suivant ce didacticiel, vous aug-menterez votre connaissance des îles de Glénan à défaut de parfaire votre maîtrise du traitement de l’image.
